Atualizado em 21 de novembro de 2023 por Caroline Speridião
Nos primórdios da web, as escolhas tipográficas estavam limitadas às fontes que já estavam instaladas nos computadores dos usuários. Dessa maneira, podemos observar em exemplos de web design dos anos 1990 uma forte presença das fontes Times New Roman e Arial, além de outras fontes previamente instaladas nos sistemas operacionais de usuários. De 1996 a 2002, a Microsoft desenvolveu um projeto denominado “Core fonts for the Web” que consistia em um pacote padrão de fontes para a Web, incluindo:
Times New Roman, Arial, Verdana, Courier New, Comic Sans MS, Georgia, Impact e Trebuchet MS.
Essas fontes, assim como as fontes nativas dos computadores Macintosh, eram otimizadas para as telas de baixa resolução da época, que costumavam ser de 800x600px ou 1024x768px.
Tipografia na Web 1.0: a imagem como texto no design
Como maneira de contornar as limitações tipográficas da web, alguns designers recorriam a utilizar imagens como texto. De acordo com Donny Trương em “Professional Web Typography”:
“Conforme o design gráfico fazia sua transição da web dos anos 1990 para a dos anos 2000, designers queriam usar mais fontes do que as poucas que vinham com o sistema operacional: Georgia, Verdana, Arial, Helvetica e Times New Roman. A alternativa mais simples era utilizar imagens como texto. Designers podiam usar quaisquer fontes que eles possuíssem em seu computador, mas a desvantagem era que cada pedaço de texto tinha que ser fatiado individualmente usando ferramentas como Photoshop e Illustrator. Um site popular que utilizava imagens como texto era o The New Yorker.”

O uso de imagens como texto acarreta diversos problemas aos websites, pois esses trechos não são pesquisáveis, selecionáveis ou traduzíveis. Por esse motivo, desenvolvedores tentavam, também, contornar as limitações técnicas utilizando Flash e JavaScript para tornar as palavras selecionáveis.
No lado vernacular da internet, imagens textuais eram muito comuns e utilizadas para decorar sites pessoais. A seguir, alguns exemplos de experimentação tipográfica comum retirados de páginas do GeoCities através do projeto GifCities:





Tipografia na Web 2.0: o texto como imagem vernacular
Ao longo da década de 2000, com a redução dos espaços customizáveis pelo usuário em plataformas de Web 2.0, o uso de emoticons e outros modos de se expressar com texto, como o kaomoji, foram tornando-se mais populares do que já eram. O usuário, possuindo espaços cada vez mais limitados para expressar-se nas plataformas, percorria um caminho inverso ao de seus antepassados Web 1.0: utilizava o texto como imagem. Vale ressaltar que nesse momento ainda não havia um protocolo padrão para Emoji, algo que só ocorreria em 2014 com sua incorporação no Unicode. Além do uso de emoticons e arte textual, os usuários também usam caracteres de alfabetos não-latinos ao escrever textos, adicionando expressividade às fontes majoritariamente sem serifa das plataformas digitais. Abaixo, alguns exemplos de emoticons e decorações:
¯\_(ツ)_/¯
‘Shrug’, um exemplo de emoticon popular.
(◕‿◕✿)
Exemplo de kaomoji.
( ͡° ͜ʖ ͡°)
Lenny face, um emoticon-meme que de acordo com Dictionary.com teria viralizado em 2012 em uma imageboard finlandesa.
╔╗╔╦══╦═╦═╦╗╔╗
║╚╝║══║═║═║╚╝║
║╔╗║╔╗║╔╣╔╩╗╔╝
╚╝╚╩╝╚╩╝╚╝• B-day •
Exemplo de text art no estilo ASCII art, porém utilizando o charset Unicode.
h̸̨̧̨̡̘̰̗̝̮̮͔̜̖͂̽͛̉̓́͛̑͂͘͘ͅẽ̸̢̺̝͓̱̙̮̲͍̑̉ͅl̷̙̯̬̯͇̰̩̬̺͊̋̊̽l̵̢̛͇̤̺̩̞͈̥̱̩̳̖̎̃̂̓͆̍̐͌̒͋̿͝͝͝ͅö̵̡̻̟̺̪̤̙̟͚̬́̎̉̚͜͝
Exemplo de ‘zalgo text’, ou ‘cursed text’.
*.·:·.✧ ✦ ✧.·:·.*
Uma borda decorativa com símbolos Unicode.
Ainda conseguimos encontrar com facilidade sites dedicados à coleção e compartilhamento de símbolos e combinações de caracteres decorativos online. No website FSymbols é possível ver uma breve descrição em uma coleção de símbolos, atualizada pela última vez há 3 anos:
“Símbolos de MySpace são caracteres especiais codificados por Unicode. Eu escolhi alguns símbolos legais e inusitados para minha coleção. […] Pessoas normalmente usam esses símbolos no chat do MySpace, status, para fazer emoticons de texto, apelidos, o que for.”
Com a oficialização do Emoji como padrão internacional, ficou mais raro encontrar instâncias do uso de emoticons e arte com caracteres online. Enquanto eles ainda podem ser encontrados, a falta de praticidade em seu uso e difusão nos dispositivos móveis dificultam seu uso recorrente, enquanto emojis são otimizados para dispositivos mobile.
O nascimento e dominação das webfonts
O uso de fontes web só foi introduzido efetivamente através da regra de CSS @font-face, implementada nos navegadores Safari e Mozilla Firefox em 2008. A ideia de web fonts havia sido proposta em 1998, porém entraves de licenciamento só permitiram que a funcionalidade fosse implementada no final da década de 2000. De acordo com Bert Bos, ex-membro da organização responsável pelo desenvolvimento do CSS:
“Haviam poucas fontes cujo direito de uso permitia a distribuição. A maior parte das fontes podiam ser utilizadas para imprimir documentos localmente, mas não era permitido colocá-las em seu website.
[…]
Tudo isso tinha mudado no começo de 2008. Até então haviam muito mais fontes gratuitas, fontes cujos designers permitiam sua distribuição gratuita na Web. Håkon [Wium Lie], então, começou a pressionar desenvolvedores de navegador para finalmente implementar as Web Fonts (para fontes nos padrões TrueType e OpenType).”
Em 2009 o empresário Jeffrey Veen lança o Typekit, um serviço de hospedagem de fontes que facilita a implementação por designers. Em 2010, Google lança o serviço Google Fonts, que atualmente reúne mais de 1400 fontes open-source gratuitas. Além de grandes sistemas, também existem pequenas casas tipográficas digitais dedicadas à tipografia open source, como a francesa Velvetyne e a italiana Collletttivo, além de plataformas que unem fontes gratuitas com variados tipos de licenciamento, como FontSquirrel e Dafont.
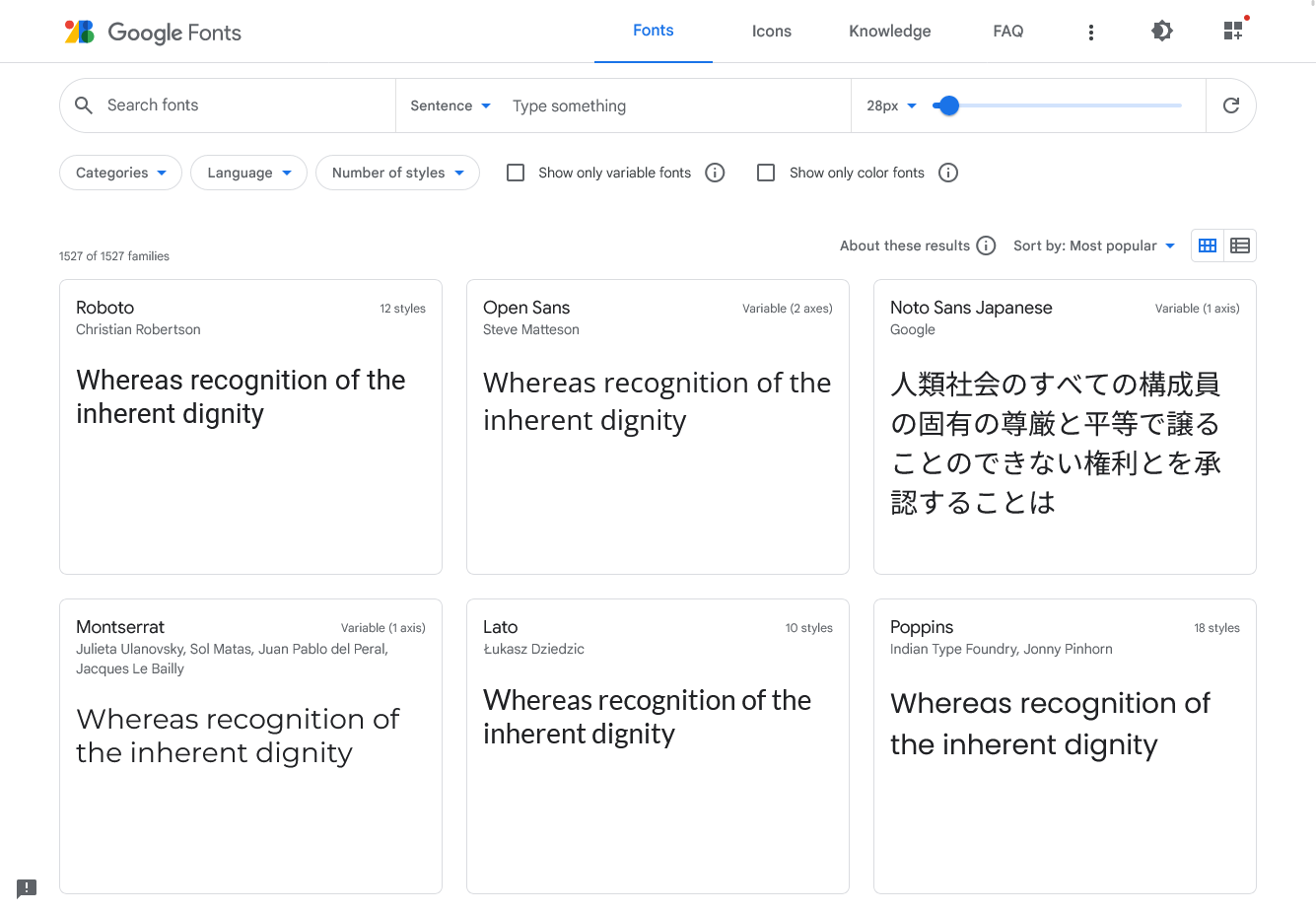
Enquanto a democratização do acesso à tipografia na web possibilita aos designers uma ampla gama de opções, a facilidade de uso das Google Fonts torna-as dominantes na web atual. Ao visualizar as fontes mais populares em seu site, é perceptível a forte presença delas no cotidiano web, desde as interfaces dos aplicativos móveis que utilizamos até landing pages corporativas dos mais diversos negócios.

A captura de tela acima mostra que as 6 fontes Google mais populares em maio de 2023 eram, respectivamente: Roboto, Open Sans, Noto Sans Japanese, Montserrat, Lato e Poppins. A família tipográfica mais popular, Roboto, está em uso em 630 bilhões de websites. Destes, cerca de 5 bilhões são sites hospedados no Brasil.
Mais liberdade = mais expressividade?
É possível argumentar que o leque de possibilidades tipográficas para o web design nunca esteve tão amplo. Diferentemente dos anos 1990, não é mais necessário preocupar-se com problemas de legibilidade causados por telas de baixa resolução. Também temos o privilégio de ter diversas plataformas para a descoberta de fontes novas e gratuitas. Além disso, é possível experimentar com fontes variáveis, que podem ter seus valores modulados na interface em tempo real. É possível criar animações tipográficas interativas envolvendo CSS e JavaScript com as mais diversas fontes, sem comprometer a acessibilidade ou o SEO do website sendo criado.
No entanto, as tendências de web design recentes mostram uma persistente preferência por fontes neutras e sem serifa. Ao analisar exemplos da Web 1.0 é possível observar que, apesar das limitações técnicas, havia interesse no potencial experimental da tipografia; seja através de textos flamejantes, WordArt ou botões customizados.
Links
Intervenções
Carol

 Tópicos
Tópicos Sobre
Sobre