Atualizado em 23 de novembro de 2023 por Caroline Speridião
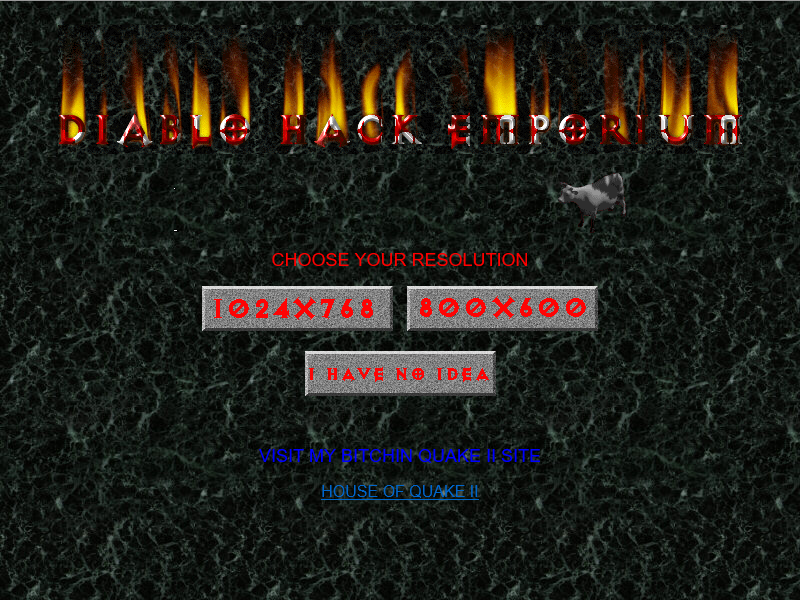
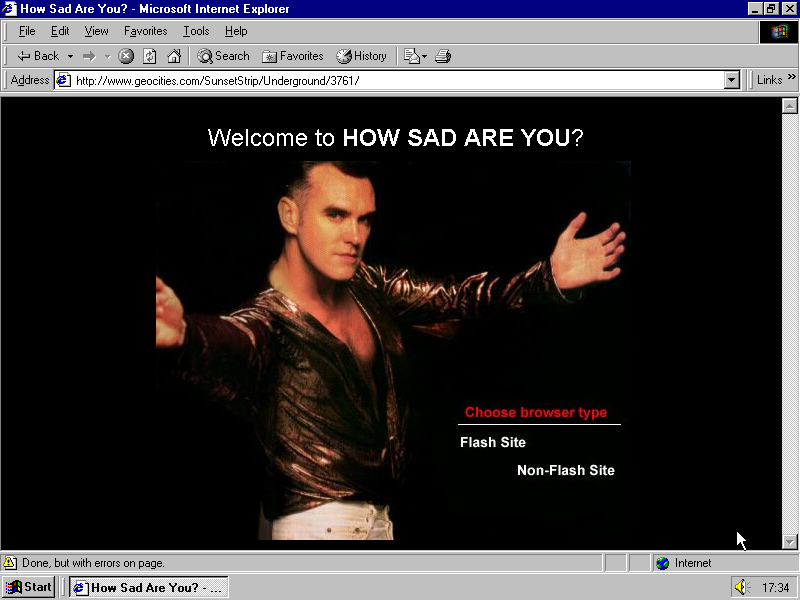
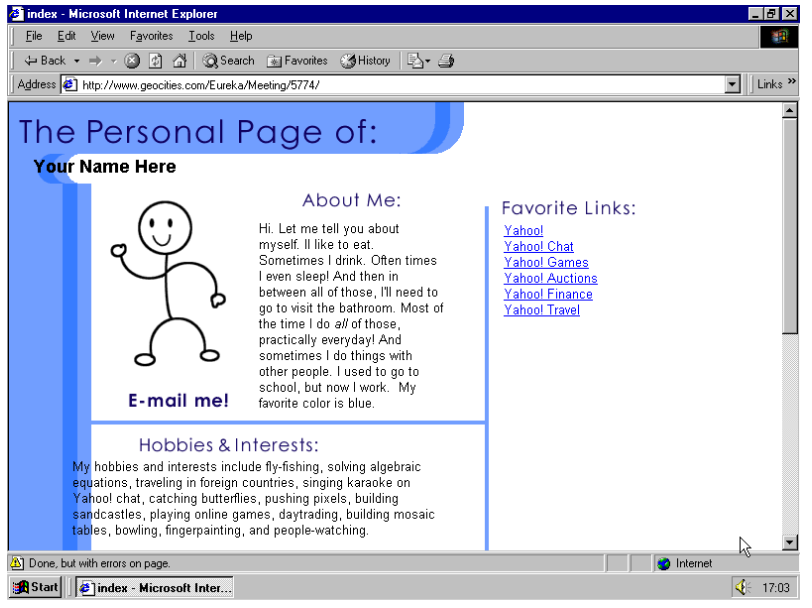
Essa linha do tempo vertical é um curto painel semântico com algumas imagens e layouts emblemáticos separados em dois recortes cronológicos: de 1995 a 2000 e de 2000 a 2013. O primeiro período marca o ínterim entre a primeira onda de popularização da Web em meados dos anos 1990 e o estouro da bolha dot.com, junto à ascensão dos layouts baseados em templates e da popularização do CSS como ferramenta de estilização. O ano de 2013 foi delimitado como o final do recorte pois a web do período, apesar de suas diferenças com a atual, começa a assemelhar-se muito com a internet atual em estrutura e padrões estéticos. Mantendo-se na história menos recente da web, teremos uma visão histórica mais clara das transformações que serão exploradas posteriormente nos próximos artigos.
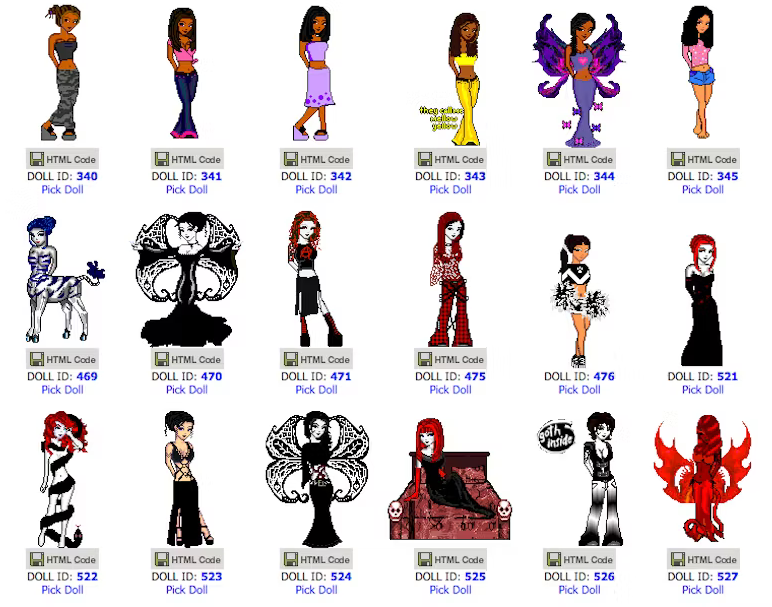
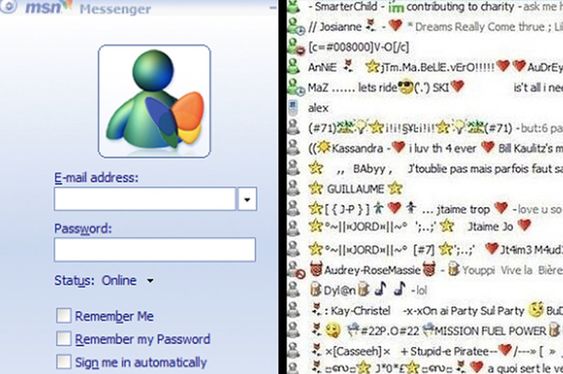
Obs.: passe o mouse sobre as imagens para obter mais detalhes. Clique para ver a imagem em seu tamanho original.
1995 – 2000




























2000 – 2013
























 Tópicos
Tópicos Sobre
Sobre