Atualizado em 21 de novembro de 2023 por Caroline Speridião
Nesse artigo, faremos uma análise das diferenças no uso e criação de imagens ao longo da história da web. Durante os anos 1990, as imagens consistiam predominantemente de gráficos de tamanho reduzido, devido às conexões de internet lentas que limitavam o tamanho de arquivos. Nesse contexto, o formato de arquivo GIF era predominante, e, conforme o desenvolvimento e popularização da web e das conexões de internet, foi se popularizando em sua forma animada.
“No início da web, o GIF era o jeito ideal de adicionar conteúdo visual e movimento a um site em um período em que a banda larga era limitada e softwares de edição de vídeo e imagem eram menos avançados.”
Nesse contexto histórico, imagens e GIFs eram utilizados para cumprir variadas funções numa página web, como: divisórias, botões, títulos, banners. Gráficos comuns em websites amadores eram imagens de aviso “Sob construção”, backgrounds de website com céus estrelados e micro-banners com os mais variados conteúdos e opiniões condensadas em suas dimensões extremamente reduzidas.



Web 1.0 e a imagem contextual
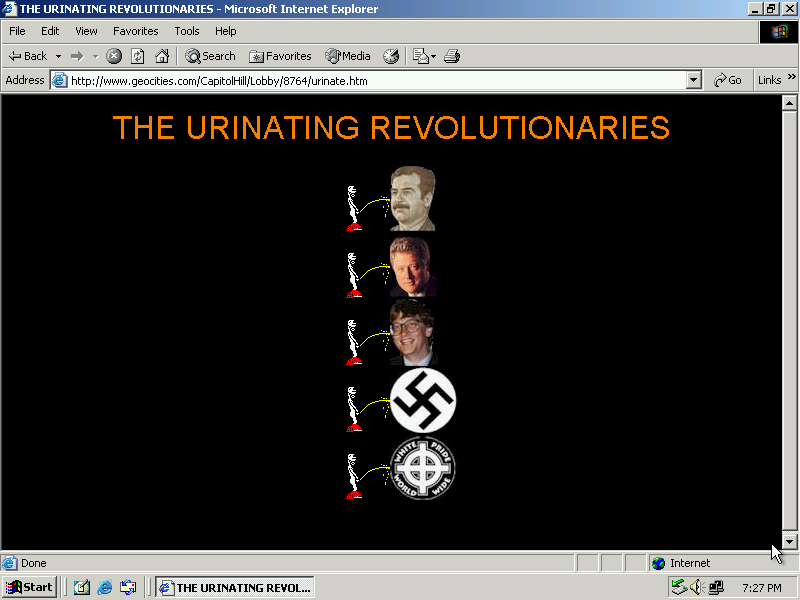
As imagens estáticas eram utilizadas em conjunto com os GIFs na maioria dos websites, às vezes sendo usadas em conjunto para criar colagens que expressavam opiniões ou sentimentos figurativamente. Um exemplo emblemático analisado por Olia Lialina em sua obra é peeman.gif, um pequeno GIF que mostra um homem pixelado urinando.
“Peeman.gif (também conhecido como peeguy.gif, peepee.gif ou piss.gif) não é o mais famoso, mas é certamente um dos mais notáveis espécimes da cultura do início da web. Peeman só consegue cumprir seu propósito ao ser combinado com uma segunda imagem na qual ele pode urinar — um destino sofrido por Britney Spears, Microsoft, Netscape, Apple, além de vários times esportivos, Stalin, Hitler e Hanson.”

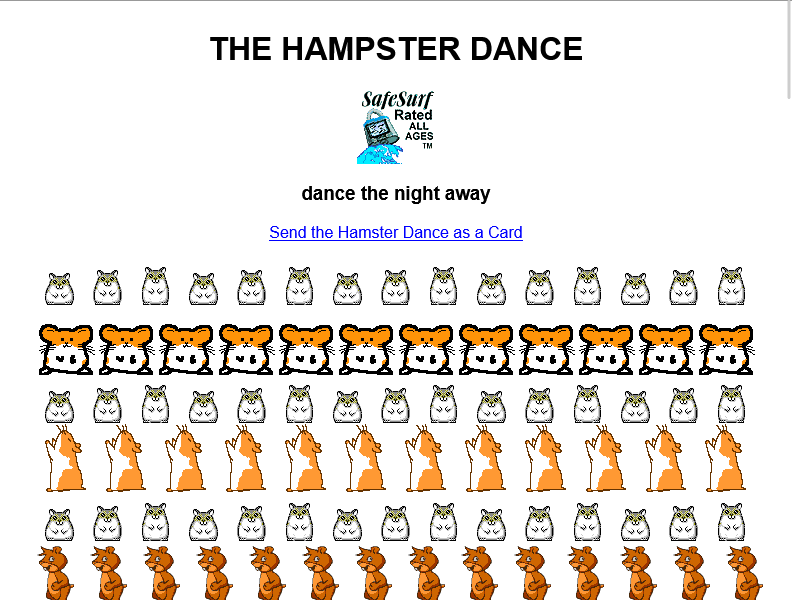
Outro fragmento histórico ligado ao jeito peculiar da Web 1.0 de utilizar imagens é o site Hampster Dance. Ele consiste de uma série de GIFs animados de Hamsters e, de acordo com Neal Agarwal, a página era uma homenagem a um Hamster chamado Hampton. O site foi criado por Deidre LaCarte no Geocities, como parte de uma competição com suas amigas para ver quem conseguia viralizar um site primeiro. O site alcançou 17 milhões de acessos ao fim de 1999 e chegou a ter uma música-tema lançada no ano 2000, The HampsterDance Song.
Curiosamente, eu lembro vividamente de perambular por projetos do Scratch quando criança em 2010 e ouvir essa música sendo usada em diversos projetos de outras crianças, mostrando que o arquivo .wav de 2000 continuava circulando pela internet mesmo após o fim do Geocities, encontrando-se nos lugares mais inesperados através do tempo, assim como diversas das imagens dessa era.
Observação da autora
Além de expressar emoções e ser utilizado como ferramenta lúdica, os pequenos gráficos pixelados da Web 1.0 serviam como elementos de interface customizados pelos usuários, sendo utilizados como botões e bullet points para textos organizados no formato de lista. Dessa maneira, os usuários faziam suas próprias escolhas de UX/UI ao construírem seus lares no mundo digital. A seguir, alguns exemplos de componentes de interface DIY utilizados pelos usuários do GeoCities:









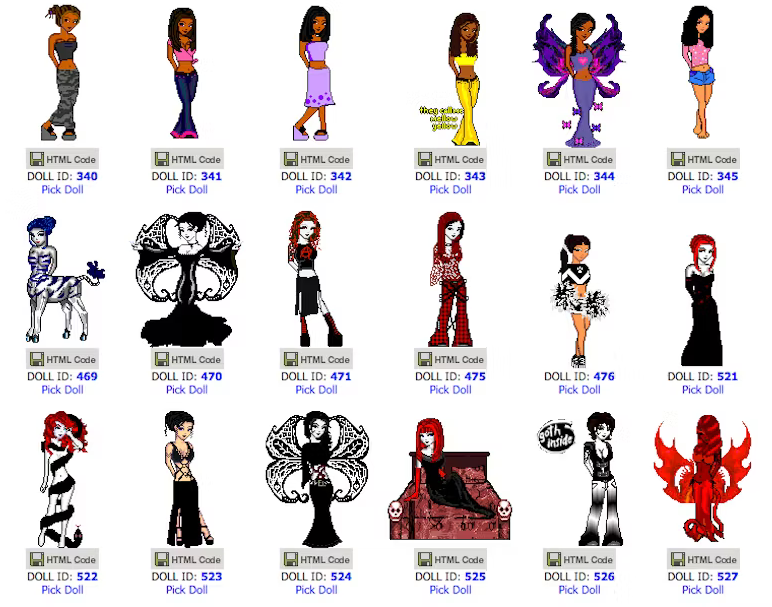
Durante a transição para a Web 2.0, os mini gráficos continuavam populares entre nichos jovens. Um fenômeno considerável entre adolescentes, as Dollz eram pequenas ‘bonecas de papel’ virtuais que podiam ser customizadas, e seus usuários montavam combinações de roupas através de softwares online chamados de ‘Dollmakers’. De acordo com o website Dollz Mania, as Dollz surgiram a partir do jogo-chatroom The Palace, criado por Jim Bumgardner na década de 1990. Com uma divisão modular entre partes do corpo, o conceito de bonecas de papel virtuais oferecia espaço para auto expressão e experimentação com moda aos internautas, pavimentando o caminho para avatares e customização de personagens em salas de bate-papo virtuais.

Entretanto, o uso de GIFs perdia sua popularidade fora de nichos jovens durante o início da Web 2.0, parcialmente por conta das conotações negativas relacionadas ao uso de elementos visuais ‘obsoletos’ ou que passassem sinais de amadorismo. Apesar disso, o uso de GIFs mantinha-se relevante em nichos e fandoms, como explicam Miltner e Highfield:
“A customizabilidade do MySpace reintroduziu o formato GIF através de serviços como o Blingee, e foi rapidamente adotado por comunidades no Reddit, LiveJournal e Tumblr, com comunidades de fãs particularmente tomando a liderança.”
Web 2.0 e a imagem autoportante
Conforme a criação e compartilhamento de GIFs continua estável graças às comunidades on-line, a maioria das imagens na Web 2.0 da década de 2000 aumentavam suas dimensões e passavam a cumprir novos papéis. Com a ascensão das redes sociais, GIFs contextuais como peeman.gif ou componentes de interface esvaziaram-se de significância. Em seus lugares, surgia o uso de imagens JPEG ou PNG em alta resolução, GIFs de trechos de filmes, figuras estáticas com efeitos de glitter animado e figuras com fundos transparentes em PNG. Essas imagens, enquanto ainda podiam ser adicionadas aos perfis customizáveis do MySpace, começavam também a ser autoportantes, sendo postadas por si só em feeds de redes sociais como Facebook e Tumblr. Sobre as transformações culturais do GIF durante a Web 2.0, Olia Lialina comenta em 2009:
“Primeiramente, o glitter tornou-se a marca registrada das estéticas amadoras de hoje, e eu tenho certeza que, no futuro, imagens brilhantes se tornarão um símbolo de nossos tempos da mesma maneira que placas de “Sob Construção” são simbólicas para os anos 90.
[…]
Se nós tiramos o glitter e as imagens de fundo estreladas de seus contextos, elas parecem quase a mesma coisa — partículas de luz piscando sobre um fundo mais escuro. Mas existe um vão enorme entre essas duas coisas. Os fundos de céu estrelado representavam o futuro, um relacionamento tocante com o meio do amanhã. O glitter decora a web de hoje, rotineira e dada como certa.”
A seguir, dois exemplos de GIFs de aproximadamente 2008-2010 que exemplificam os novos paradigmas do GIF decorativo:


Podemos observar que, se anteriormente os GIFs eram utilizados por usuários pela sua funcionalidade do movimento, as iterações da virada de década possuem a tendência de sobrepor imagens estáticas a filtros e efeitos estéticos como o anteriormente mencionado glitter. Enquanto isso, GIFs de filmes e desenhos animados ganhavam popularidade nas redes sociais. Ao longo da década de 2010 o compartilhamento de GIFs tornou-se um negócio lucrativo, com o crescimento de empresas como GIPHY, Gfycat e Tenor, transformando ao longo de poucos anos o GIF em uma mera reação comodificada a ser utilizada em comentários de redes sociais e chats privados.
“O investimento no GIF não somente reconhece o potencial criativo e comunicativo desses visuais, mas também sublinha uma transição entre mídia user-driven e conteúdo altamente comoditizado. O potencial comercial do GIF complica de algumas formas seu potencial de resistência; a criação de GIFs é institucionalizada, com parcerias comerciais e publicidade moldando o conteúdo disponível para os usuários.”
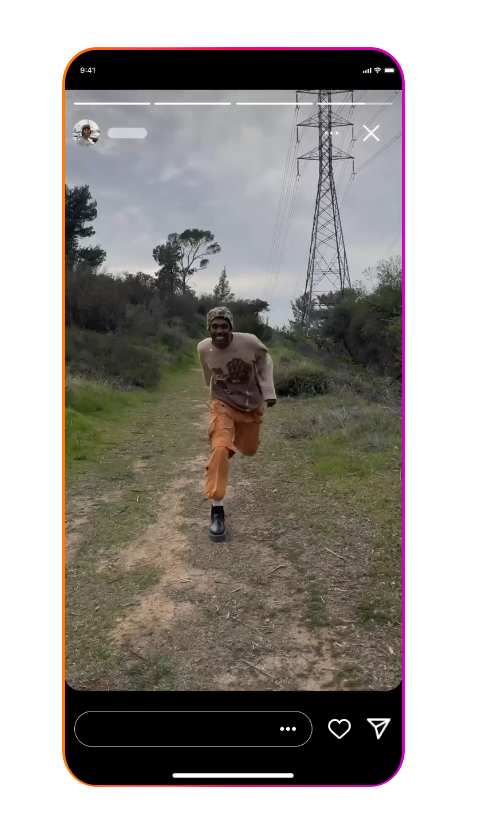
Com a ascensão das redes sociais e dos smartphones, a cultura imagética da web começa um período predominantemente fotográfico e videográfico. As temáticas de imagem geradas por usuários voltam-se a registros cotidianos, auto retratos, fotos de comida e de viagem. Enquanto o usuário não é proibido de produzir qualquer tipo de imagem em qualquer formato desejado, o design dos aplicativos encoraja a fotografia em proporções específicas, como 1:1 para postagens no Instagram e 16:9 para Stories e TikToks atualmente. O uso de filtros de realidade aumentada permite aos usuários modificações diversas: das mais sutis, como efeito de granulado, às mais extremas, como por exemplo modificações nas proporções e características faciais dos usuários ao tirarem selfies. Assim como Olia Lialina aponta em 2009, a tendência de sobrepor filtros e efeitos sobre imagens como maneira de transformá-las em algo menos estático ou mais interessante, se concretizou.

Deste modo, o paradigma imagético na web atual consiste predominantemente na fotografia e vídeo, majoritariamente fotografado ou gravado na posição vertical. Nas redes sociais, são poucas as instâncias em que elementos gráficos dependentes de contextos façam sentido, pois a imagem da rede social é uma imagem que deve ser autoportante, cujo contexto deve estar implícito ou explícito em si, sem espaço para adendos além de uma legenda em texto abaixo.
Links
Intervenções
Carol

 Tópicos
Tópicos Sobre
Sobre